Fabric環境構築の作業メモ
背景
Androidアプリ開発にてアプリでTwitter連携がしたくなったところ、それを実現する際、最近は「Fabric」というフレームワークがよいらしい(なみひら調べ)
なのでFabricを導入してみたときの作業メモです。
Fabric - App Development Platform for teams
※以前は、twitter4jでゴリゴリ書いていた気がする(;´Д`)
作業メモ
アカウントをつくる
Fabricを利用するにはアカウント登録が必要なのでやる。
↓
登録申請してから登録完了のメールがくるまで1〜2時間かかった( ˘ω˘)スヤァ…
仮登録完了メールがきたら、URLから本登録をする。
開発環境にFabricプラグインをいれる
アカウント登録からそのままプラグイン導入マニュアルがあるので、その手順どおりに開発環境(Android Studio)にFabricプラグインをいれる。
導入し終わって、ウィザードを進めていくと、以下の画面に行きつく。

がその先どうすればいいのか路頭に迷う(;´Д`)(=リンクがない)
docsのページに行ったほうがいい。
使い方に慣れる
このFabricプラグインを使って、必要ライブラリ(Twitterライブラリとか)を入れておかないと、チュートリアルのコードが適用・理解できない(パッケージインポートができないから)。
このFabricプラグインの使い方の説明が見当たらなかったので、操作イメージをちょっと書いておきます。(;´Д`)
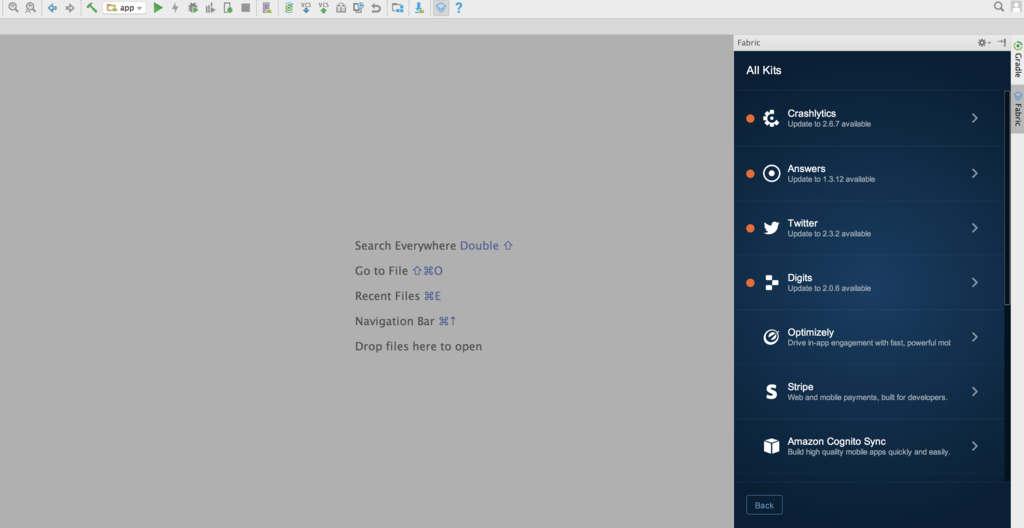
上記のプラグインをいれると、Android Stadio上に画面が追加される。
例:

その画面でやりたいこと(例:Twitterアカウントでログインするとか)を選んでいくとサンプルコードで表示されるので、それを自分のコードにコピペする。
自動適用もできるが、自分で意図的に変更したことを上書きされるので、あまり使えない(;´Д`)(例:変数化しといたところが、値の直書きにされる)
その他
プラグインを入れたら、Crashlyticsを早めに入れておくと、デバックが楽( *´Д`*)
The most powerful, yet lightest weight crash reporting solution for iOS and Android developers. | Crashlytics
まとめ
導入手順の提供大事(;´Д`)